淺拷貝方法
- slice
- 展開運算子[...]
- Object.assign
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>淺拷貝</title>
</head>
<body>
<script>
// 淺拷貝
const arr1 = ["mike", "andy"];
// 使用 slice 方法複製陣列
const arr2 = arr1.slice(0); // 會完整複製 arr1
// 使用展開運算子複製陣列
const arr2Copy = [...arr1]; // 展開運算子
// 修改原始陣列
arr1[1] = "jacky";
// 輸出結果
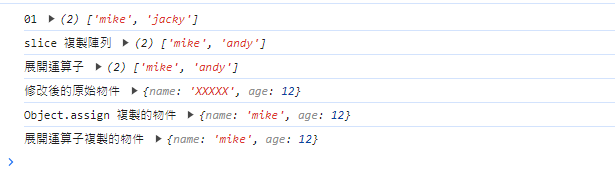
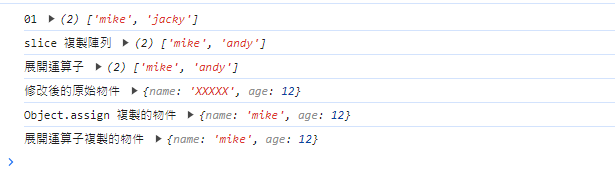
console.log("01", arr1); // ["mike", "jacky"]
console.log("slice 複製陣列", arr2); // ["mike", "andy"]
console.log("展開運算子", arr2Copy); // ["mike", "andy"]
// 定義一個物件
const obj1 = {
name: "mike",
age: 12,
};
// 使用 Object.assign 複製物件
const obj2 = Object.assign({}, obj1);
// 使用展開運算子複製物件
const obj3 = { ...obj1 };
// 修改原始物件
obj1.name = "XXXXX";
// 輸出結果
console.log("修改後的原始物件", obj1); // { name: "XXXXX", age: 12 }
console.log("Object.assign 複製的物件", obj2); // { name: "mike", age: 12 }
console.log("展開運算子複製的物件", obj3); // { name: "mike", age: 12 }
</script>
</body>
</html>